
Onboarding animations

Influenster is a sampling and product discovery app with over 7.5 million global members in 30+ countries.
I designed and animated Influenster’s onboarding graphics, introducing customers to the value of Influenster in a fun and inviting way when they first open the app. The project took a total of 17 days, working with Influenster’s creative and art directors to finish the animations before their app relaunch.
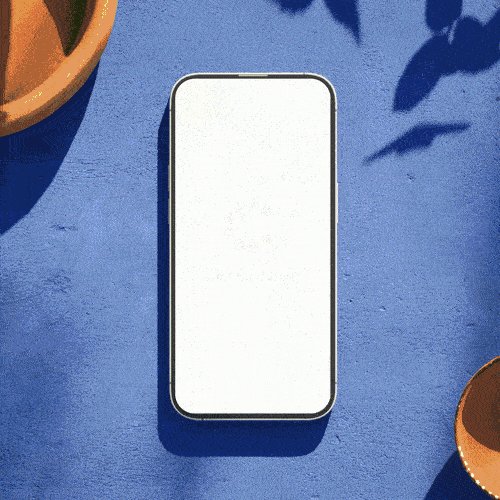
Below are the 3 screens welcoming users to the service, which are still active.
I designed and animated Influenster’s onboarding graphics, introducing customers to the value of Influenster in a fun and inviting way when they first open the app. The project took a total of 17 days, working with Influenster’s creative and art directors to finish the animations before their app relaunch.
Below are the 3 screens welcoming users to the service, which are still active.



Designed for Performance
Exported using Lottie, egach animation weighs ~200kb or less - allowing the animations to load extremely fast.
Below are the lottie files playing in-browser.
Below are the lottie files playing in-browser.
“Discover new products”
Sketch to Final
Ideation sketches
![]()

Rough animation sketch
![]()

Color variations
![]()
Object designs
![]()

Object designs

More design options
![]()

Final animation

Bonus design
Ended up not being used

“We’ve made some updates”
Thanks!
And feel free to check out the animations in Influenster’s app .
 The Coterie is a
fintech company that builds financial products for high income people in tech and finance. I created an illustration and animation system for the app product’s launch, and they have raised more than $33m in series A funding since its release.
The Coterie is a
fintech company that builds financial products for high income people in tech and finance. I created an illustration and animation system for the app product’s launch, and they have raised more than $33m in series A funding since its release.The aim was to use clean 3D illustrations and motion to guide new users through onboarding that felt elevated and friendly, as well as prevent churn as users are input information for their application.
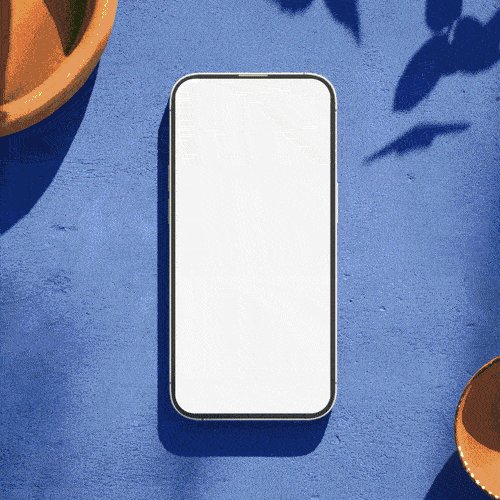
Landing screen after downloading the app

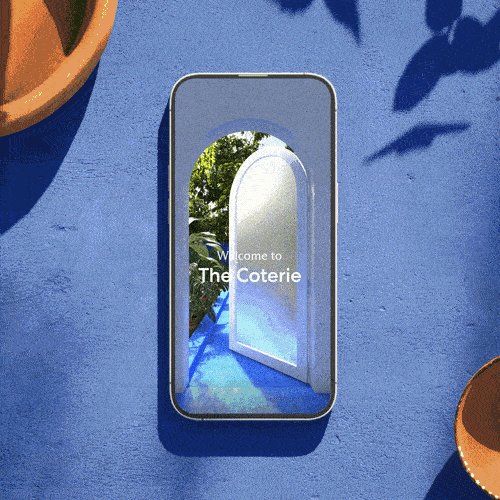
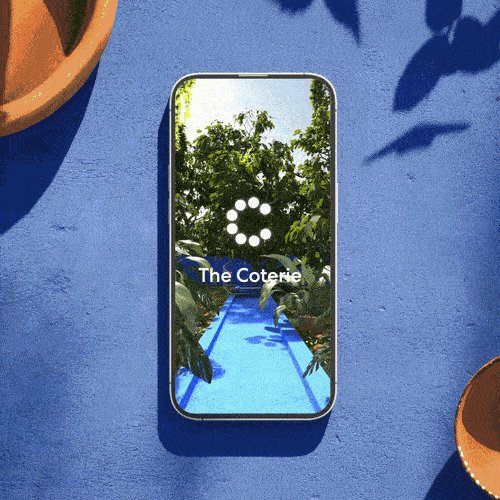
Various onboarding screens

Onboarding Illustrations



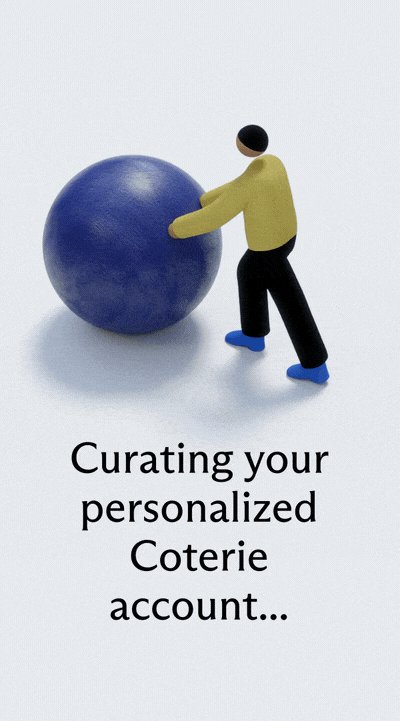
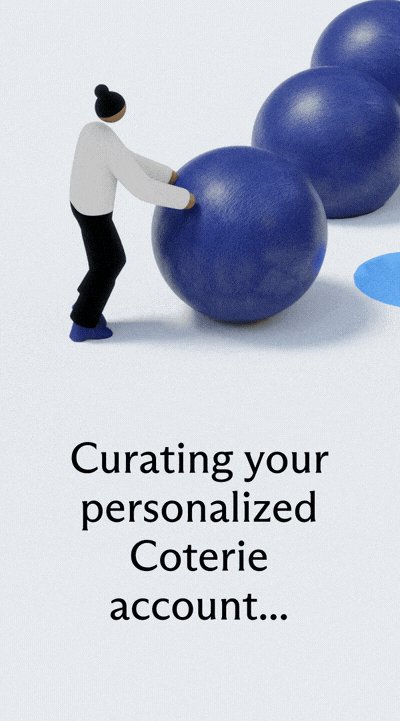
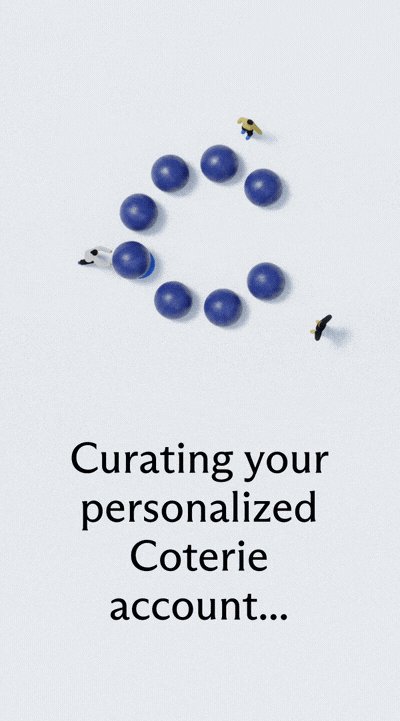
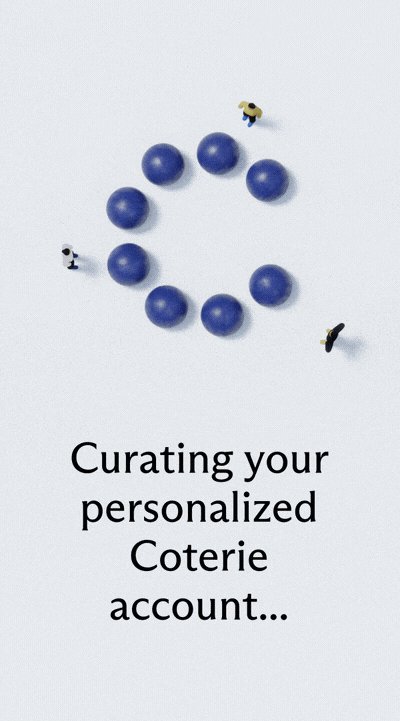
Loading Animations



After Application is Submitted

Once accepted:
Welcome to The Coterie

Salt Labs is a employment rewards program used by nearly 30,000 freelance and gig workers. I worked with them to create icons, illustrations and motion design for their app experience.

Lightweight Animations
With speed and scalability in mind, all animations were optimized for Lottie animation - meaning they are incredibly fast to load, weighing between 100-300kb even for full-screen animations.
Badges
I designed a series of badges that users can collect as they earn points in the app. Each corresponds to a different phase of earning.
Full Screen Animations
I designed screens that celebrated when a user earned a new badge.
I also designed the welcome screen illustration when users first open the app.

Originally started during 36 Days of Type, the series was an excuse to try real-time rendering in a design use-case.
So far the series has been featured on BUCK’s #BUCKUBACK account.




















Watch all the animations on my instagram page︎︎︎

Digital cover for a new release “Circle” from music producer Habitaat.
In this illustration, I wanted a circle to appear from many disjointed elements, showing up when seeing all the pieces together.
Original sketch
Animated for live visuals
